Cómo Crear Capturas de Pantalla Atractivas para tus Apps
Autor: Evelin Ríos
Las capturas de pantalla de una aplicación móvil, junto con la descripción, el icono y las reseñas, es un factor importantísimo para convencer a los usuarios a que descarguen o compren una aplicación.
Literalmente, si las capturas de pantalla de tu aplicación son malas, o si no colocas las correctas, la gente no descargará tu aplicación, o al menos no lo hará en cantidades importantes.
Las primeras capturas de pantalla que deben ver los usuarios, deben reflejar de qué se trata tu aplicación y por qué es tan genial.
Claro, no significa que las aplicaciones con grandes capturas de pantalla obtendrán descargas masivas en las tiendas de aplicaciones, pero es necesario hacerlas bien si se quiere aportar al éxito que se pretende conseguir con ella.
EL DISEÑO DE TU APLICACIÓN
No puedes tener buenas capturas de pantalla si tu aplicación no tiene un buen diseño.
Un buen diseño incluye una gran experiencia de usuario, simplicidad y atención a los detalles, que obviamente es algo en lo que se debe trabajar desde el principio.
Por ejemplo. Supongamos que queremos descargar una aplicación del tipo “cosas por hacer”.
El proceso típico de búsqueda sería algo como esto:
- Paso 1: Buscamos en la tienda e ignoramos totalmente las aplicaciones con 3 o menos estrellas.
- Paso 2: Eliminamos visualmente los iconos horribles, pensando que la aplicación también debe ser horrible.
- Paso 3: Accedemos a aplicaciones de precios comparables y revisamos cuál se ve mejor.
¿Captaste eso? “cuál se ve mejor”.
La gente no se decide en descargar una App leyendo su descripción o sus reseñas.
Ellos miran sus capturas de pantalla.
CÓMO LA GENTE DECIDE DESCARGAR UNA APLICACIÓN
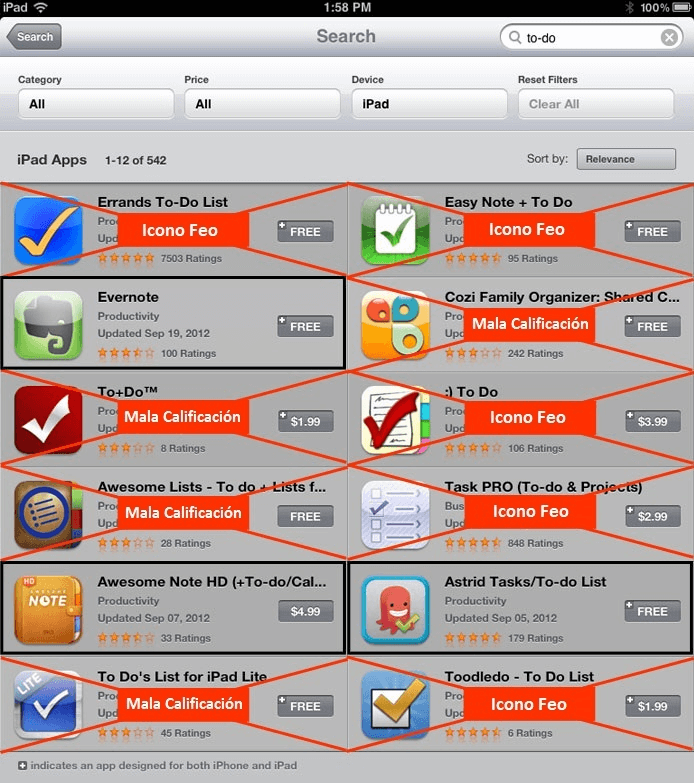
En la siguiente imagen veremos cómo la gente clasifica las aplicaciones para comprar o descargar.

Solo 3 de 12 aplicaciones superan este ciclo de revisión. Ahora comienza la comparación de capturas de pantalla.

Dile a tus clientes potenciales lo que están viendo.
Una aplicación con un diseño de interfaz fantástico, definitivamente aumentará las descargas. Sin embargo, si todo lo que publicas son capturas de pantalla simples sin una descripción de las características y beneficios, te estás perdiendo una gran oportunidad de aumentar las descargas.
EJEMPLOS DE EXCELENTES CAPTURAS DE PANTALLA
A continuación analizaremos algunos ejemplos de Apps en Google Play y App Store que han hecho un gran trabajo con sus capturas de pantalla.
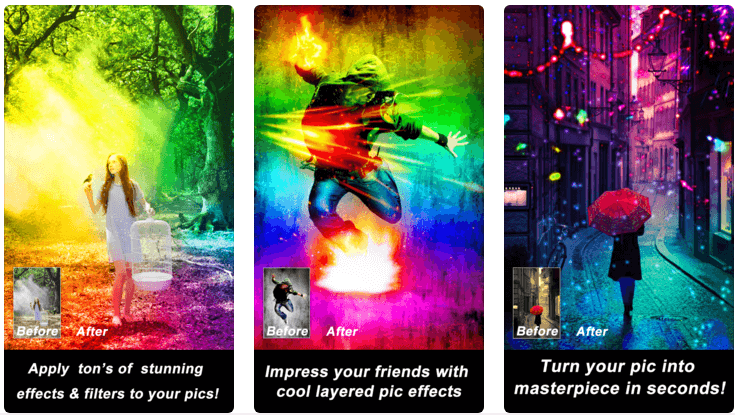
SpaceEffect PRO – (Disponible en App Store)

Lo que destaca de estas capturas de pantalla es que brinda imágenes muy claras de la funcionalidad exacta de la aplicación. Vaya de “esto” a “esto”.
Escribir breves pero concisas explicaciones en tus capturas de pantalla es muy importante para convencer a los usuarios a descargar tu aplicación.
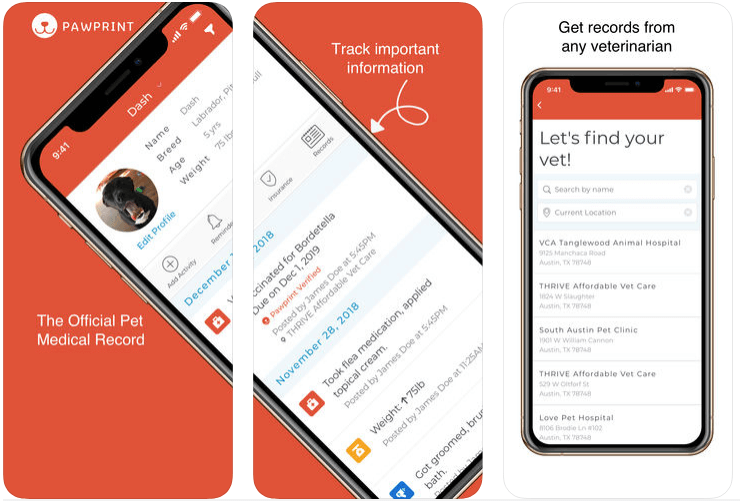
Pawprint – Pet Health Tracker – (Disponible en App Store y Google Play)

Aquí podemos apreciar una técnica que se ha popularizado mucho (Eye Catching), donde las capturas de pantalla se obtienen desde una imagen panorámica.
Esta técnica es muy útil cuando no es posible comunicar correctamente una idea en una sola captura de pantalla.
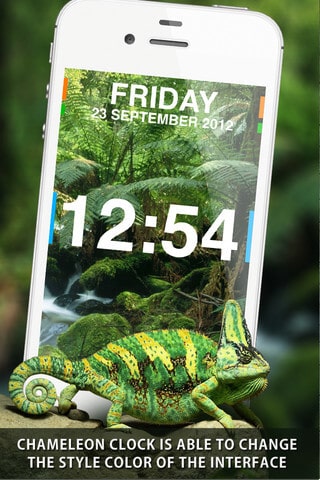
Chamelon Clock – (Disponible en App Store)

Esta captura de pantalla dice exactamente lo que hace la aplicación y luego muestra una imagen de ella haciendo exactamente eso.
Apunta este tipo de claridad. La gente confundida no compra.
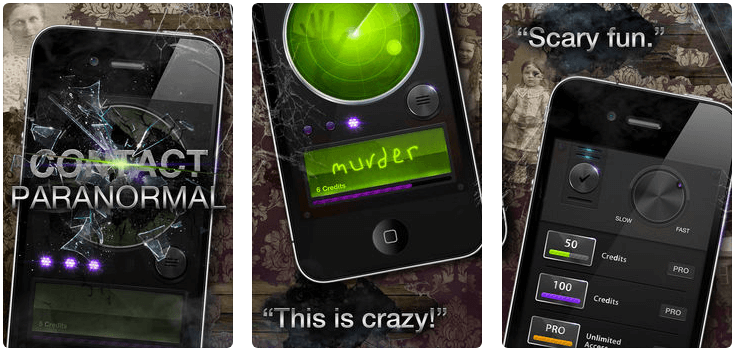
Contact Paranormal – (Disponible en App Store)

Aquí podemos apreciar algunos elementos interesantes.
La imagen de fondo espeluznante despierta emociones. Te hace querer mirarla con curiosidad.
Lo mismo ocurre con el vidrio roto de la primera imagen y la tela de araña con la palabra “murder” (asesinato) en la interfaz de la aplicación mostrada en la segunda imagen.
También las opiniones de usuarios “This is crazy!” (Esto es una locura) y “Scary fun.” (Diversión aterradora) están muy bien. Todo esto funciona.
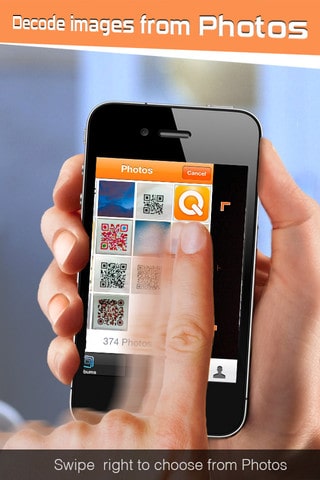
QuickMark – (Disponible en App Store)

A pesar de que este no es un gran ejemplo porque no queda claro lo que se intenta explicar en el texto superior, algo que está muy bien y debe tenerse en cuenta es el dedo borroso, que es otra forma de explicar visualmente cómo funciona la aplicación.
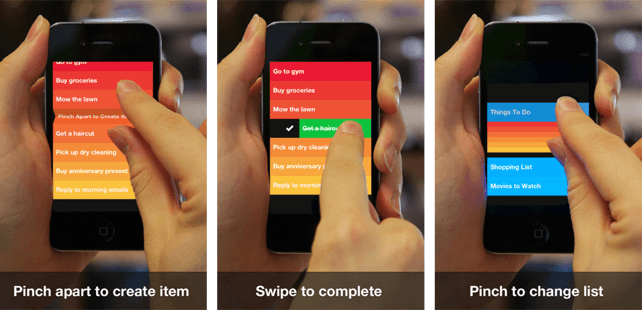
Clear – (Disponible en App Store)

Otro buen ejemplo donde se aprecia un entorno real, con manos manipulando la interfaz y explicando cómo funciona la aplicación.
MALOS EJEMPLOS DE CAPTURAS DE PANTALLA
A continuación mostraremos exactamente el lado opuesto, lo que no debes hacer al momento de crear las capturas de pantalla de tu aplicación.
Estas capturas se obtuvieron hace algún tiempo y es posible que algunas aplicaciones hayan corregido los errores que presentaremos, pero la idea es referenciarnos en ellas para tener una base de lo que se debe evitar al momento de crear capturas de pantalla de aplicaciones.
Simple Photo Note – (Disponible en App Store)

Esta aplicación utiliza dibujos animados para describir la funcionalidad de la aplicación, pero no tiene imágenes que describan la interfaz de la misma.
Debes asegurarte siempre de incluir imágenes de la interfaz de la aplicación.
Task – (Disponible en App Store)

Esta sería una fotografía fantástica, ¡si no tuviera las uñas largas! Asegúrate de que las fotos de las manos o los dedos estén muy bien arregladas.
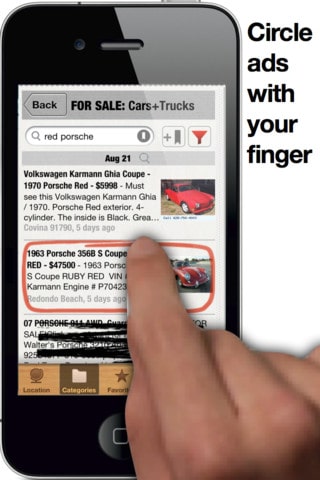
Craigslist – (Disponible en App Store)

La mano de esta imagen tiene dos problemas:
- Es de muy baja resolución y se ve pixelada.
- No se recortó correctamente y tiene un trozo blanco en el lado izquierdo del dedo índice.
Si estás usando una mano o un dedo “prestado”, asegúrate de que la imagen esté cuidadosamente recortada en Photoshop.
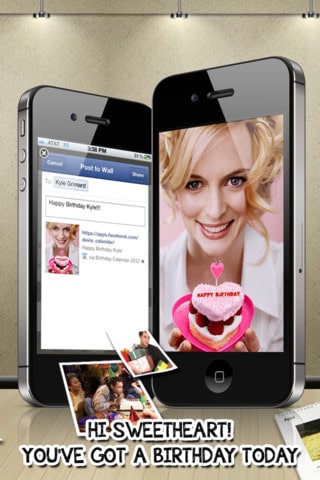
Calendar iBirthday – (Disponible en App Store)

Esta captura de pantalla intenta ilustrar que puedes enviar saludos a un ser querido a través de Facebook. En lugar de mostrar el texto “Hola cariño” en la parte inferior, sería mejor si simplemente describiera la funcionalidad real de la aplicación.
Además, si alguna vez necesitas colocar un contorno blanco alrededor de un texto para que se aprecie bien, es porque estas intentando colocar el texto en un mal lugar.
En este ejemplo podrían poner texto sobre los teléfonos y no necesitar el contorno blanco.
Calendar Importer – (Disponible en App Store)

Evita el uso de capturas de pantalla que parecen fotografías falsas. Para este ejemplo, sería más impactante mostrar una pantalla de la aplicación que muestre cómo la aplicación ayudará a recordar el alquiler de espacios para eventos importantes.
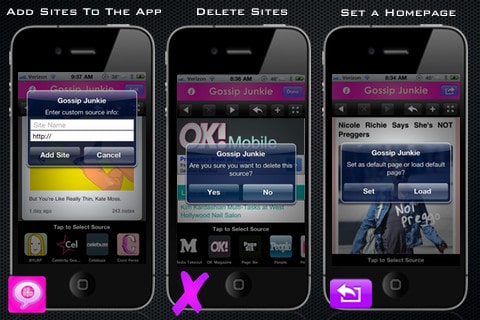
Gossip Junkie – (Disponible en App Store)

Hay demasiadas pantallas que se muestran en esta imagen. Cuando estamos pre visualizándolo en el iPhone, iPad o navegador, es difícil ver lo que están tratando de ilustrar.
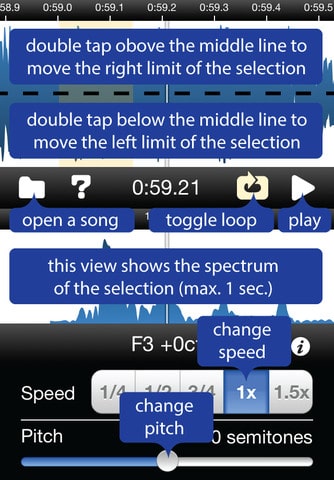
NoteDown – (Disponible en App Store)

Este ejemplo tiene tantas burbujas de descripción que cubre casi toda la interfaz de la aplicación.
RECOMENDACIONES FINALES
Algunos desarrolladores no suben todas las capturas de pantalla que les permiten Google y Apple, y por supuesto, eso es un error. ¡Utiliza tantas como puedas!
Si tu aplicación está disponible en varios idiomas, utiliza capturas de pantalla para cada uno de ellos. Por supuesto que lleva más trabajo hacerlo, pero vale la pena si estás decidido a promocionar tu aplicación en otros países e idiomas, multiplicar su visibilidad y con ello aumentar la cantidad de usuarios que podrían descargarla. Si deseas aprender a internacionalizar tu App, no dejes de leer este artículo.
Esperamos que hayas encontrado útil estos consejos, y recuerda que factores como estos son determinantes para conseguir el éxito de una App.

