Saber cómo crear un icono de una App es fundamental. El 64% de las instalaciones de aplicaciones provienen de la búsqueda que realizan los usuarios en las tiendas de aplicaciones. El icono es un gancho visual, es una golosina que entra por los ojos y atrapa la atención de la gente con ganas de descargarse una nueva aplicación. Por eso debemos tenerlo muy en cuenta al crear una App.
De todas las herramientas a tu alcance para promocionar tu app, la creación del icono es una tarea importante y debes dedicarle el tiempo y esfuerzo que se merece.
Los íconos de las aplicaciones son pequeños, pero hacen una gran contribución al éxito de tú aplicación. Aumentar las descargas, publicitar el aspecto o estilo de tu aplicación y comunicar la función de tu aplicación, son solo algunas de las tareas que un icono puede realizar. Eso es mucho poder, ¡y queremos que lo aproveches al máximo! Por lo tanto, te contaremos todo lo que necesitas saber sobre el diseño de iconos para tu App.
Analizando la Tienda de Aplicaciones
Lo que es atractivo para alguien puede no serlo para otra persona. Por lo tanto, no se trata solo de hacer un ícono llamativo que conquiste a todos. Más bien, se trata de encontrar lo que parece atractivo para tu público objetivo.
Es necesario pensar qué estilo de ícono se ve atractivo, por ejemplo, para un comparador de cupones, un fanático de deportes o un jugador. Veamos este ejemplo.

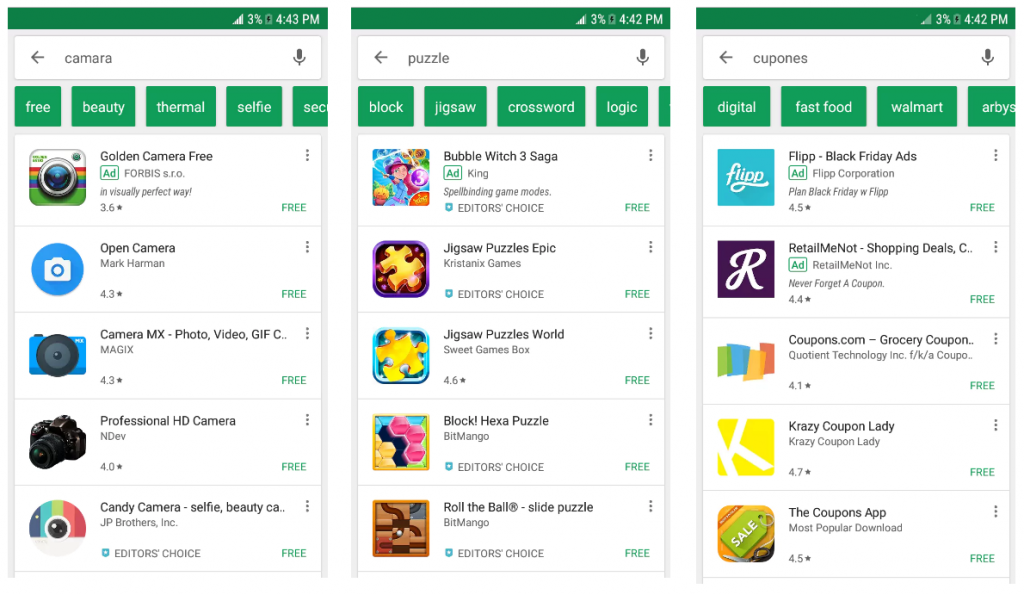
Imagen: Google Play
En este ejemplo hemos buscado la palabra “camara” (sin acento) en la tienda Google Play. Si nos enfocamos en los iconos de las aplicaciones resultantes, ¿puedes adivinar qué aplicación de cámara tiene más instalaciones?
Golden Camera Free está en último lugar con un estimado de 10 a 50 mil instalaciones. Professional HD Camera tiene un estimado de 1 a 5 millones de instalaciones. Tanto Open Camera como Camera MX tienen un estimado de 10 a 50 millones de instalaciones, y en primer lugar está Candy Camera, con un estimado de 100 a 500 millones de instalaciones.
Dado que el icono de la aplicación Candy Camera obtuvo la mayoría de las instalaciones, podemos usarlo para conocer los intereses generales de los usuarios de cámaras.
El diseño es colorido y juguetón, pero también retrata simplicidad y funcionalidad. Los iconos de las aplicaciones Open Camera y Camera MX también muestran simplicidad (lo que puede explicar su competitividad en la tienda), pero su falta de color y alegría pueden explicar sus números más bajos de instalaciones. El punto clave aquí es que el público objetivo de las aplicaciones de cámaras está en gran medida buscando una aplicación que sea simple pero divertida.
Podemos ver este ejemplo desde otro ángulo también. Candy Camera utiliza un diseño que sigue de cerca las pautas de diseño “Material Design” de Google, de la que hablaremos más adelante.
Básicamente, Candy Camera es el único icono en esta lista que sigue los estándares de diseño actuales. Golden Camera y Open Camera parecen haber sido diseñadas cuando se crearon el diseño plano y el diseño esqueuomorfismo. Hoy, estos looks se sienten anticuados. Por lo tanto, también es importante seguir los estándares de diseño actuales.
Conocer los estándares de diseño actuales

Imagen: CollectUI
Si bien no es necesario seguir ninguna regla de diseño, aparte de los tamaños exigidos por Google y Appe, tanto Google como Apple han creado pautas sobre cómo quieren que se vea su aplicación, y es una buena idea seguirlas.
Como observamos anteriormente, los iconos de aplicaciones que siguen estas pautas se sienten cohesionados y relevantes con respecto a las tendencias actuales. Como resultado, esas aplicaciones generalmente reciben más descargas.
Hace algunas versiones de Android, Google implementó un nuevo lenguaje de diseño llamado Material Design, que es esencialmente un extenso conjunto de pautas para crear una interfaz visual coherente.
Si deseas crear el icono de tu App basado en estos estándares, Google ha publicado una documentación exhaustiva sobre Material Design para Iconos que puedes ver haciendo clic aquí.
Apple tiene pautas similares para iOS, llamadas Human Interface Guidelines (Directrices de Interfaz Humana). Estas directrices son útiles para los diseñadores de iOS, sin embargo, no son tan profundas como las de Material Design. Dicho esto, no es un mal lugar para comenzar si no estás seguro de cómo debería verse el icono de tu App para iOS. Si deseas ver estas pautas para los iconos de iOS, haz clic aquí.
Mostrar el aspecto y la sensación de tu aplicación
![]()
Icono y diseño de la aplicación Word Connect
Naturalmente, el icono de la aplicación debe reflejar la apariencia de la misma. Los usuarios desean saber qué esperar al ingresar a ella. Para usar una analogía, ¿cómo te sentirías si compraras un galón de pintura “blanca” para tu casa, solo para abrirlo y encontrar que la pintura era de color marrón oscuro? Es importante pensar siempre en lo que los consumidores esperan de su marca.
Para aplicar esto al diseño del icono de una aplicación: si tu aplicación es plana, su icono también debe ser plano. Si tu aplicación contiene esqueuomorfismo, su icono también debe tener al menos algún elemento de este patrón. Si el diseño de tu aplicación sigue las pautas de Google sobre Material Design, el icono de tu aplicación también debería hacerlo, tal como lo vimos en la imagen anterior y también veremos en la siguiente.
![]()
Icono y diseño de la aplicación Dune!
Comunicando la función de tu aplicación
![]()
Los iconos de las aplicaciones desempeñan un papel en la experiencia de la aplicación en su conjunto. Tomemos, por ejemplo, aplicaciones de utilidad, como calculadoras, linternas o aplicaciones meteorológicas. Estos iconos deben hacer que el usuario sienta que tiene la utilidad a su alcance.
Piense en lo que se siente al levantar un lápiz, mirar un termómetro o medir algo con una regla: esa es la sensación de que el icono de una aplicación de utilidad debe inspirar al usuario. En los ejemplos anteriores, observe cómo casi puede sentir los botones de la calculadora debajo de las yemas de los dedos, o cómo se siente que la linterna se enciende y apaga fácilmente con un interruptor deslizante.
Más allá de inspirar este sentido de utilidad, los ejemplos de iconos que se muestran arriba se reconocen instantáneamente como utilidades. Una forma en que los diseñadores logran esto es mediante la incorporación de señales visuales de culturales populares. Un gran ejemplo son los números retro-digitales usados en el icono de la aplicación del reloj arriba. ¿Quién no recuerda o reconoce esos números?
![]()
Otra gran categoría en la tienda de aplicaciones es la de juegos. A diferencia de los iconos para utilidades, los iconos para juegos deberían atraer al usuario al mundo de ese juego. En pocas palabras, deberían hacer que quieras jugar.
En los ejemplos anteriores, la bola de bolos atractiva y reluciente que rompe a través de los pines es difícil de ignorar: ¡comunica acción, movimiento, emoción y diversión! Del mismo modo, la Pokebola que descansa en un planeta bajo las estrellas se burla de ti en un mundo que es difícil no querer explorar.
También es importante pensar en cómo estos iconos atraen la atención. En el caso de cualquier juego de bolos, deseas mostrar la acción de los bolos en lugar de mostrar los bolos estacionarios. Lo mismo se aplica a Fruit Ninja Classic, donde la acción de cortar una fruta se muestra de una manera llamativa y emocionante.

